How to: Host and upload photos to Cloudinary for your React app
How to host images on Cloudinary with React SDK, for free and directly transform your images without additional photo-editing tools.
So, you added the super cool functionality for users to upload their own images to your app (using local Storage if you built your app with Ruby on Rails) and it no longer works on Heroku? At first glance, it may seem to work but those images won’t persist and will not be there the next time you access your app, so you now need a different storage solution. Cloudinary to the rescue!
A note on SDKs
A software development kit (SDK) is a collection of tools compiled into one installable package. Think of a model airplane kit — the pieces, tools and instructions included to build the model plane. In the same way, an SDK provides the tools, libraries and guides for a software developer to create applications on a specific platform.
Cloudinary’s SDK libraries are available for most popular programming languages for seamless integration with your code. The guides provide proper installation and setup instructions.
Installing Cloudinary’s React SDK
Cloudinary’s platform lets you seamlessly upload, transform and store your media. Whether you are uploading from local or remote URLs, the platform accepts photos, videos, gifs, pdfs, Photoshop/Illustrator files, and more. They even have a pretty good free plan option. (Currently, the Free plan = 25 credits/month. *1 credit = 1000 transformations or 1GB managed storage or 1GB net viewing bandwidth or 500 video processing seconds).
Start by creating an account on Cloudinary and follow the steps below in your terminal.
- Install Cloudinary’s React SDK with npm
npm install cloudinary-react --save2. Include the required elements of the cloudinary-react library in your code, there are 4 available:
- CloudinaryContext — allows you to define shared parameters that are applied to all child elements.
- Image — defines a Cloudinary Image tag.
- Video — defines a Cloudinary Video tag.
- Transformation — allows you to define additional transformations on the parent element.
import {Image, Video, Transformation, CloudinaryContext} from 'cloudinary-react';3. Configure Cloudinary React elements with available configuration parameters directly to each element, like so:
<Image cloudName="demo" publicId="sample" width="300" crop="scale" />The Cloudinary JavaScript library
The Cloudinary JS library is the foundation of the Cloudinary’s React SDK. Any of its core functionality can be accessed by importing the core library.
import cloudinary from 'cloudinary-core';
const cloudinaryCore = new cloudinary.Cloudinary({cloud_name: 'demo'});
const SampleImg = () => (
<img src={cloudinaryCore.url('sample')} />
);Image Transformations
The beauty of Cloudinary lies in its efficiency and delivery. Cloudinary can magically transform your images with numerous effects, in a few lines of code, and generates a URL for you to use in an image tag. Example below:
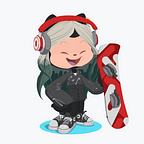
<Image publicId="front_face.png" secure="true">
<Transformation width="150" height="150" gravity="face" crop="thumb" />
<Transformation radius="20" />
<Transformation effect="sepia" />
<Transformation overlay="cloudinary_icon" gravity="south_east" x="5" y="5" width="50" opacity="60" effect="brightness:200" />
<Transformation angle="10" />
</Image>// Auto-generated URL from above code
https://res.cloudinary.com/demo/image/upload/c_thumb,g_face,h_150,w_150/r_20/e_sepia/l_cloudinary_icon,g_south_east,x_5,y_5,w_50,o_60,e_brightness:200/a_10/front_face.png
Transformation effects:
- Crop to a 150x150 thumbnail using face-detection gravity to automatically determine the location for the crop
- Round the corners with a 20 pixel radius
- Apply a sepia effect
- Overlay the Cloudinary logo on the southeast corner of the image (with a slight offset). The logo is scaled down to a 50 pixel width, with increased brightness and partial transparency (opacity = 60%)
- Rotate the resulting image (including the overlay) by 10 degrees
- Convert and deliver the image in PNG format (the originally uploaded image was a JPG)
Cloudinary’s host of SDKs that likely cover most if not all of the languages you may be coding in makes it extremely accessible across all platforms. It’s thorough and easy-to-understand documentation is a huge plus. Cloudinary even has a video tutorial about how to navigate their site and make the most of all of the incredible tools they offer. All in all, Cloudinary is a great resource for your image and video hosting needs.